IMVU SERVER SIDE RENDERING
Strategy Product Management UX/UI
APRIL 2013 - MAY 2015
In 2012, IMVU's awesome growth was hindered by its need for a desktop app, an older rendering engine and its lack of a meaningful mobile presence. I conceived of, championed and lead the team responsible for building the tech and test products that allowed the IMVU experience to be offered on all platforms. What's more, I conceived of methods for leveraging 2D snapshots of 3D to deliver a similar experience.
It all started one day when I was attempting to resolve issues with IMVU's first pass snapshot tool and I let my mind wander into larger solution territory. "What if you could completely control every aspect of the scene you're photographing? Even come back to the the photo later and make changes like...change a Room's lighting or its avatars' expressions? Unlike family reunion photos that LIVE ON FOREVER, you could come back to an IMVU photo any time to make sure everyone was looking at the camera and not blinking! Break up with that loser boyfriend but still want the picture of the waterfall paradise? You could just remove him...or replace him with your new BF!" I thought this was super cool so, in my own time, I started tinkering with how this system could work. Here are the first mocks I made of what would become SSR. Note that, even in its first incarnation, it was important to me to be able to access this tool outside of the IMVU downloaded client:
THE NORTHSTAR ENGINE
Other IMVU folks thought the photo editing idea was cool as well and encouraged me to keep digging.
To make "The Snapshot Tool" a reality, I realized that we needed to use a different 3D engine than what originally shipped with IMVU. Preferably, one that could run in a browser. That way, we could send photo instructions to a server farm running the engine, have it swap in the requisite PIDs, take the image and send it back down to the client. Prompted by both the desire to grow IMVU and build this super cool snapshotting feature, we spent a while testing existing, 3rd party engines but, at the time, the options were clunky on mobile, didn't work well or at all in browsers, and definitely did not support IMVU's legacy features.
We really REALLY didn't want to have to write & support a new engine but nothing allowed us to grow the way we needed to. So, we dove in and built our own. We called it North Star (or N*) and it is awesome! It renders SO well & fast on all platforms without being a resource hog and just looks great.
TEST TEST TEST
Hooooold your horses. Cool ideas are cool and all but I needed more certainty than that. To make sure that IMVU's customers would respond positively to consuming IMVU across platforms, we built a quick version of the engine and shipped two experiments.
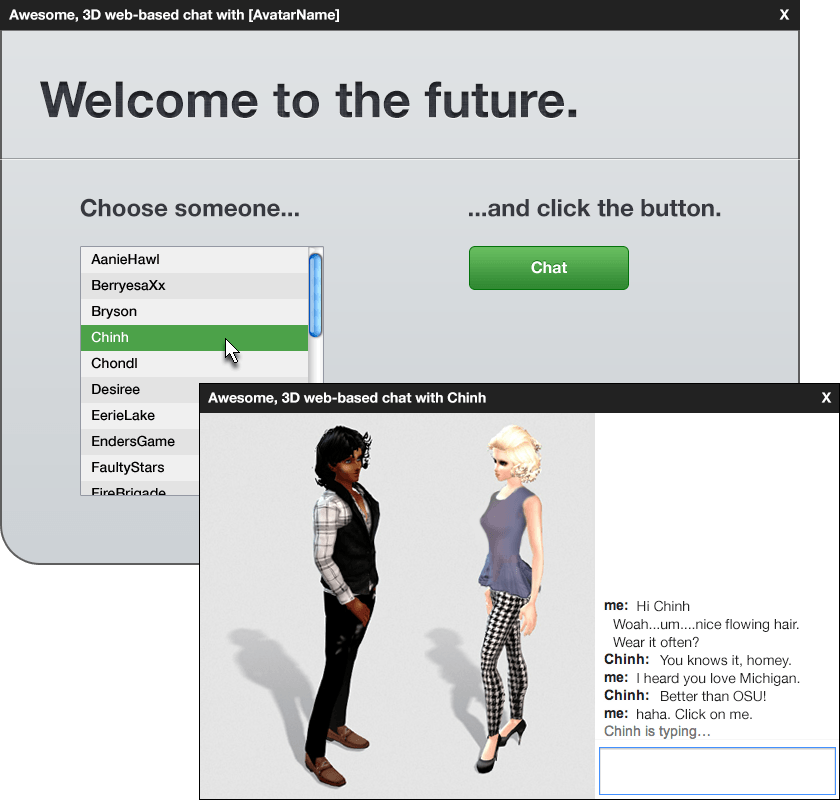
Test 1: GO CHAT
The first experiment asked 100 existing IMVU customers to try an alternative method of chatting. Rooms & Furniture wouldn't be supported yet but you could load it in a browser and chat with participating friends without the higher runtime cost of the IMVU app. We had two goals: 1. verify that the tech actually worked in the wild and 2. have more than 40% of participants ask to continue using it, unprompted. Smoked it! 80 people asked to continue using it unprompted and, amazingly, we didn't have any technical hiccups. Just have to say, that's due to the amazing team at IMVU.
Test 2: 3D Signup
Up until this point, the first time a new user saw their 3D avatar was after they downloaded & installed the IMVU client. What if we put your avatar front and center on the first page of the experience? We saw an ad-traffic registration increase of 24%. Holy crap! Of course, those people bailed when they were then required to download an exe. The real problem, then, was that the download was required at all.
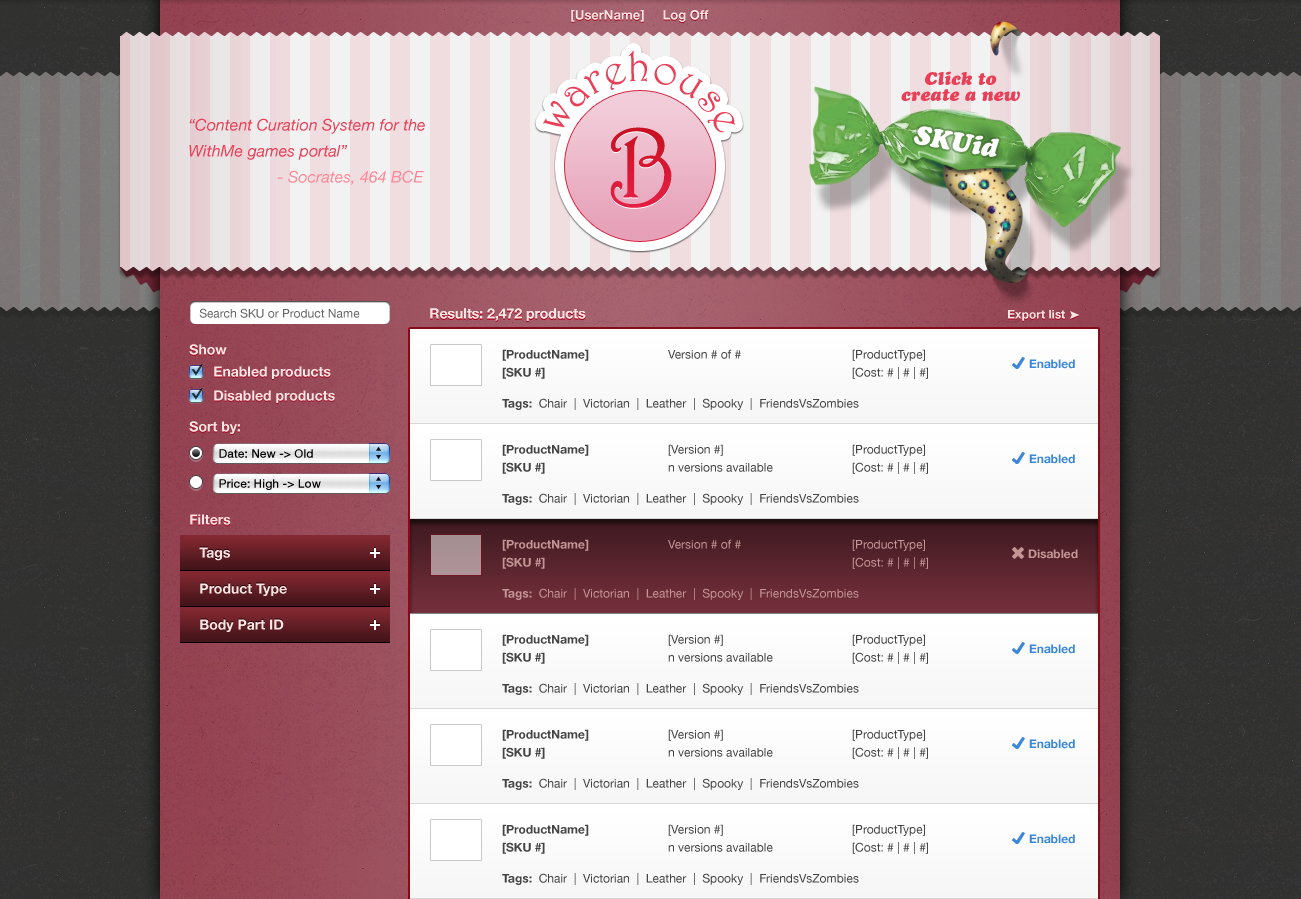
WAREHOUSE B
Once we knew we could leverage N* for IMVU-style chat and dress up, and that customers liked it better, it was time to take the pipeline more seriously. Even though our experiments were successful, there was pushback, internally, on making sense of all the new requirements vs. the old, known pipeline. So, to make sure everyone understood which database they were looking at, I called the new one "Warehouse B" and decorated it like a candy shop. While silly, it really helped the team make sense of the new world.
SSR DESIGN
The Warehouse B effort helped clarify our thinking around how the new toolset was meant to work. We needed a toolset for editing 3D lights/ cameras/ particles/ animations/ PIDs, previewing in 2D, outputting filetypes & dimensions, and saving the resultant instructions for later use. By this time, the IMVU catalog contained many tens of millions of products so we also needed to be able to make sense of lots of these instruction sets. Lastly, we needed scale. How many instances of N* could run on one web host? How long did it take a server to build & render an image? If N* could handle it all, how many synchronous requests could the original IMVU PID catalog handle? It was all a black box.
I really wanted this new toolset to have its own identity that wasn't subservient to the old pipeline. I concocted the term 'Server Side Rendering' so that I had an awesome acronym to say all the time, SSR. It felt so cool to say my teams were "working on SSR" at BOD meetings! haha.
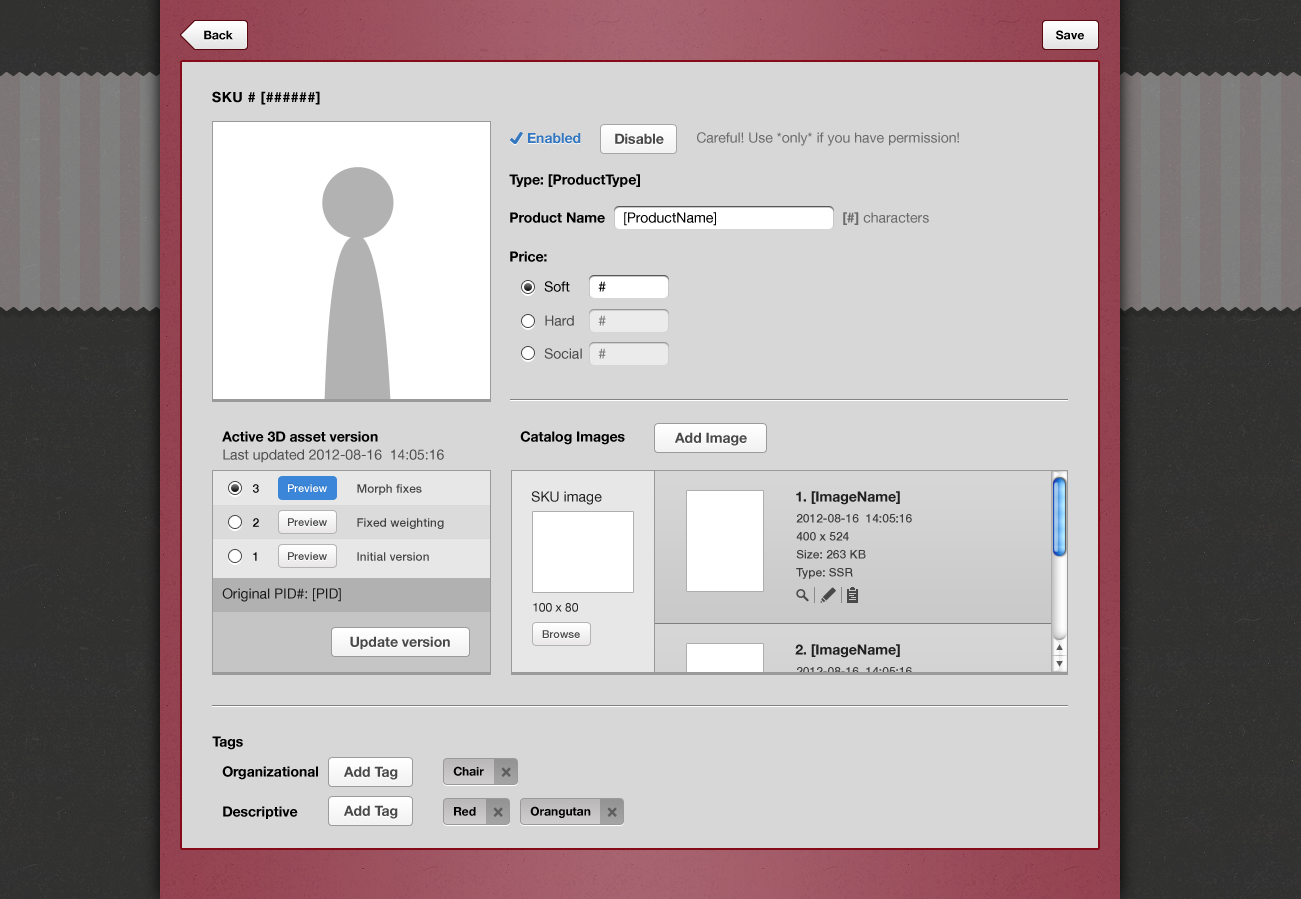
SSR PROPER
While it would undergo many hundreds of tweaks that continue to this day, below is the [5th? 6th?] incarnation of SSR. The 3D preview tab is top left and the 2D preview tab is bottom left. To the right is the IMVU catalog as an example of SSR's immediate usefulness: customers could now actually see products before trying them on and/or buying them and IMVU could run tests on just what arrangement of images sizes converted the best. On the far right is a Huffington Post magazine cover made leveraging SSR's ability to save out images of any size and resolution.
SSR AT SCALE
The eventual goal of the N* engine was to power both IMVU's 3D experience and its ginormous virtual goods catalog. While we were totally ok running multi variant tests across IMVU, we didn't want to run engine scalability experiments on the IMVU user base until the engine itself was more hardened. Instead, we built a second, standalone brand that offered N*- and SSR-powered products only. Learn more about those experiments on my WithMe page.